Table of Contents
Accessibility is an essential part for your Website.
Its care your Website to make your visitors eye catchy and more acceptable. Today we present some most important and popular Tools and Tips where you can check Accessibility of your Website. Try these and Enjoy!
Colour Contrast Check
The Colour Contrast Check Tool allows specifying a foreground and a background colour and determining if they provide enough of a contrast when viewed by someone having color deficits or when viewed on a black and white screen.
Accessibility Valet Demonstrator
All the HTML reporting options display your markup in a normalized form, highlighting valid, deprecated and bogus markup, as well as elements which are misplaced.
Colour Contrast Analyser Firefox Extension
Determining the color contrast between foreground and background colors is a time consuming task, but is greatly aided by color contrast analysers.
Accessibility Favelets
When designing a web page, you will often use id attributes in
WAVE- web accessibility evaluation tool
WAVE is a free web accessibility evaluation tool provided by WebAIM. It is used to aid humans in the web accessibility evaluation process. Rather than providing a complex technical report, WAVE shows the original web page with embedded icons and indicators that reveal the accessibility of that page.
Quick Accessibility Page Tester
While there are some excellent accessibility toolbars that you can add to your browser, and also numerous online validators that you can use, sometimes the wealth and breadth of the tools on offer can actually be a bit overwhelming.
Accessibility Color Wheel
Choose a foreground color by pointing the mouse over the wheel or the grey bar and click. Then click the “Background” button and choose a background color the same way. If OK becomes visible here below the color pair is good for accessibility.
TAW3 online
TAW is a tool for the analysis of Web sites, based on the W3C – Web Content Accessibility Guidelines 1.0 (WCAG 1.0)
Web Accessibility Toolbar
Information about which toolbar functions (if any) are useful in assessing conformance to theWCAG 1.0 checkpoints.
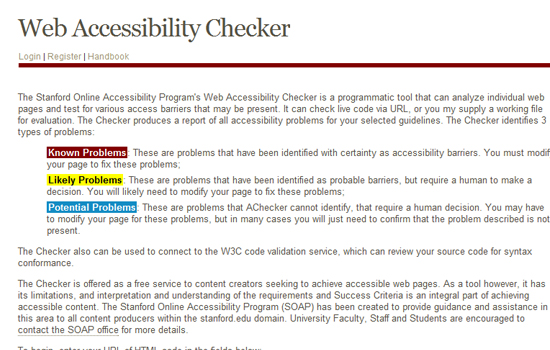
Web Accessibility Checker
This tool checks single HTML pages for conformance with accessibility standards to ensure the content can be accessed by everyone. See the Handbook link to the upper right for more about the Web Accessibility Checker.
CheckMyColours
It is a tool for checking foreground and background color combinations of all DOM elements and determining if they provide sufficient contrast when viewed by someone having color deficits.
Vischeck
Vischeck is a way of showing you what things look like to someone who is color blind. You can try Vischeck online- either run Vischeck on your own image files or run Vischeck on a web page. You can also download programs to let you run it on your own computer.
Web Accessibility Checker
The Stanford Online Accessibility Program’s Web Accessibility Checker is a programmatic tool that can analyze individual web pages and test for various access barriers that may be present. It can check live code via URL, or you my supply a working file for evaluation. The Checker produces a report of all accessibility problems for your selected guidelines.

UI/UX Consultant, Photoshop, XD, SketchApp, Product Designer, Website Designer, Mobile App Designer, Expert WordPress Developer. For web/mobile design and wordpress development related projects please contact me at dibakar@themepurpose.com